Image Rotate Online
Drag & Drop an image here or Click to choose file
- PDF Merge
- PDF Split
- PDF to Image Converter
- Image to PDF Converter
- Image Compress tool
- Image Cropping Tool
- Image Converter
- Image Rotate Tool
- WebP image Converter
- QR Code Generator
- Excel to CSV converter
- CSV files Merge tool
- Word Counter online
- Text to Speech (Free Text Reader)
- Comma Delimiter tool
- Data Storage converter
- Internet Speed Checker
- IP Address Lookup Tool
- Passport Size Photo Maker
- Password Strength Checker
- Password Generator
- CSS Minifier
- HTML Minifier
- JavaScript Minifier
- Real Time HTML Editor
- Meta Description Generator
- Youtube Title Generator
- Hashtag Generator
- AI Essay Writer
- Book Recommendation Tool
- Short Story Writer
- Instagram Bio Generator
- Nutrition Facts Checker
- Excel Formula Generator Free Online
- AI Email Generator Free
The image rotate tool is essential in editing.
An image rotate tool is the essential tool for people who need to turn their images. Whether you are correcting a picture that was taken upside down or making dynamic visual communications, the rotation of images greatly enhances your works. It is used in photography, web developing, and also in social media. With an image rotate tool, users will be able to rotate an image 90 degrees clockwise or counterclockwise depending on the direction that is specified to give them full control over the way an image gets oriented.
Image Rotate Online: Convenient yet Fast.
Online image rotate tools have been a lifesaver for any convenience-seeker. These online tools are easy to use and can be employed for rotating images without any hassle on downloading specific software and can even be used to make quick changes to the photographs in case they need while one is on the move. Upload your picture, adjust the rotation, and download your modified file. Such a service would suit the kind of user who needs fast results without using very complicated software.
Background Image Rotation to Create Amazing Visual Impacts.
Background image rotation is very popularly used in the development and design of web interfaces for the creation of animation effects that facilitate visual interest and depth in websites. Dynamic effects are created from a rotating background image to embellish the user’s experience. It is widely applied for creative projects and different landing pages which attract people’s interest.
CSS Background Image Rotation for Developers.
The css background image rotate function offers a very strong and direct mechanism by which developers can rotate images purely based on code within the CSS. It enables the insertion of the rotation of background images within an HTML web page so that web designers could make changes to the orientation of images without having to change the layout of the HTML. It is a straightforward yet effective means of producing interactive web designs.
CSS Image Rotate: Control via Code
With the help of css image rotate, the developers can rotate images with cent per cent precision through CSS styling. For this reason, it remains to be the most favorite feature for the web designers who wish to implement dynamic rotations of the images on their site. An addition of a simple rotation property to the image may make it turn at a specified angle or even rotate continuously for eye-catching effects.
Unity Prefab Preview Image Rotate for Game Developers.
One of the most common utilities with prefab image preview in game development within Unity is to rotate prefab images in the Unity engine, so that developers have an altogether clear view of their objects from different angles. This may help them in visualizing 3D assets and ensuring proper alignment in a game environment.
Background Image Rotate CSS for Better Web Design
Rotating a background image with CSS means using the common use of CSS coding to rotate background images. This is the favorite approach of developers since they will directly influence the orientation of images in the stylesheet without some kind of disturbance from the rotation on the design components.
Free Image Rotate Software for Offline Use.
The Image rotate free download is for desktop users. These are really handy tools for those who work offline or prefer having some specific software dedicated to image editing and other uses. Almost all free rotation programs provide several tools such as cropping, resizing, and flipping. You can get it for almost any editing purpose.
HTML Image Rotate for Web Designers
This must be one of the most simplistic usages that web designers will often indulge in html image rotate for manipulating images on web pages. This can be done directly from within elements of HTML devoid of third party tools; just embed rotation attributes. Perhaps the feature would be of use for interactive designs and projects that do so require unique visual effects.
3D Image Rotate for Interactive Projects
Rotating an image in 3D is a tool provided that enables users to rotate images in three dimensions. It would therefore deliver an immersive and interactive nature. This characteristic comes in handy mostly in product showcases, interactive websites, and any gaming environment in which 3D visuals are key to user engagement.
How to Make an Image Rotate in CSS.
Just in case you’d like to know the way to rotate an image by CSS, well, it’s pretty easy and straightforward. You may easily rotate an image on a certain degree using the property transform: rotate(deg). With this method, you can basically do any static as well as dynamic rotation of images on your website.
How to Animate an Image to Rotate 360 Degrees
If you are interested in knowing how to make an image rotate 360 degrees, it is highly used in animated effects. With the help of CSS or JavaScript, an image can be forced to continue its rotation with continues motion like in the case of loading animations and interactive design elements.
How to flip image or rotate image
lean how to use on youtube.
Step 1. Open Isahayata.com and Search for the Image Rotate Tool
First, go to your web browser and type in Isahayata.com. When the website opens, you can search for the Image Rotate Tool. This tool is very helpful for rotating images online without downloading any software, this is a online image rotate tool.

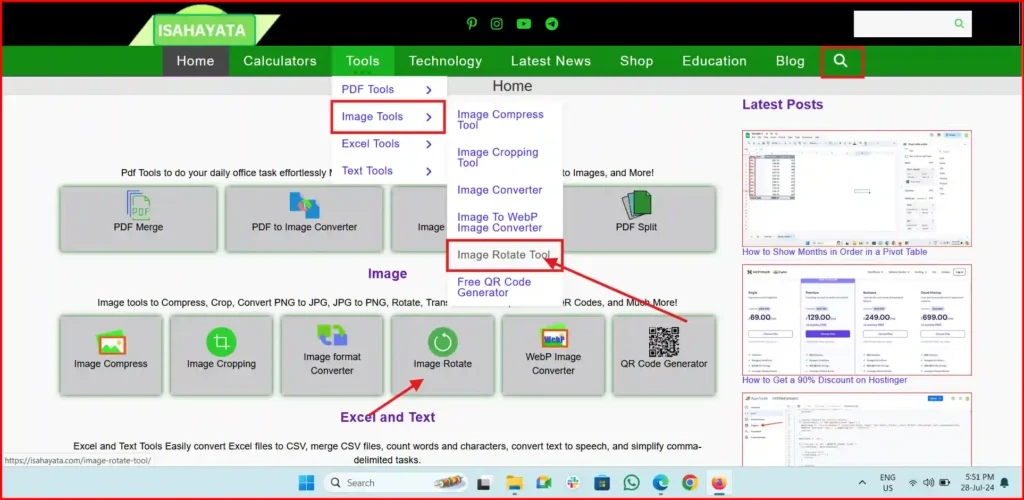
Step 2. Navigate Through the Menu
On the homepage, you will find a menu. Follow this path: Tools -> Image Tools -> Image Rotate Tool. This will direct you to the page where you can easily rotate your images.

Step 3. Upload Your Picture
Now that you have chosen what you would like to convert, you have to upload the picture of it. You can do this in two ways: End.
Drag and Drop: You can also drag your image and drop it into the upload area. Then you will find its preview when it is uploaded at below portion.

- Rotate Your Image You have three options to rotate your picture.

- Flip Vertically: This will flip your image upside.

how to rotate image in ppt - Flip Horizontally: This will mirror your image from left to right.

how to rotate image in whatsapp web - Use the Slider: The slider will allow you to rotate your image by any angle you require. It will clearly show you the angle of rotation when rotating the image.

online image rotate by angle
4. Download Your Rotated Image
After you are satisfied with the rotation of your image, you can download it. You just need to click the “Download” button; therefore, your chosen image will be saved to your computer .

Why Use the Image Rotate Tool?
There are numerous advantages for using the Image Rotate Tool of Isahayata.com:
Easy to Use: The tool is user-friendly and simple to navigate.
Image rotate software free download : You do not have to download any software. isahayata.com image rotate is a free tool, you can rotate your images online.
Fast and Efficient: It takes only a few minutes to rotate and download your image
Frequently Asked Questions
Q: How can I rotate an image online?
A: You can use the Image Rotate Tool at Isahayata.com. Just upload your image, select the orientation you want to rotate it to, and download the oriented image.
Q: My image, can I upload it both vertically and horizontally?
A: Yes, the tool flips your image up and down and left and right.
Q: Can I rotate my image by degree?
A: Yes, you can use the slider to rotate your image to any specific degree you want.
Q: Can I crop my image after rotating it?
A: The Image Rotate Tool is specifically for rotating images. For cropping you may want to use the
Whether designing for the web, just taking a photo, or any creative project where you need to rotate an image, knowing a rotate image tool is pretty important. From web-based online image rotators to CSS functions that allow you to rotate an image, there are many ways of doing it. Through the right tools and techniques, you can have completely aligned, highly aesthetic images.


