HTML
CSS
JS
Preview
Real Time HTML Editor Online
If you are a web developer then you must know about HTML (Hyper Text Markup language) this language can be used with CSS and Javascript where CSS (Cascading Style Sheets) is used to style and layout web pages and Javascript works for dynamic change in content. But while writing code you may face an issue checking the live preview of code, Isahayata.com Real-Time HTML Editor is the solution for this problem it shows the real-time live code preview of the code.
What is a Real-Time HTML Editor?
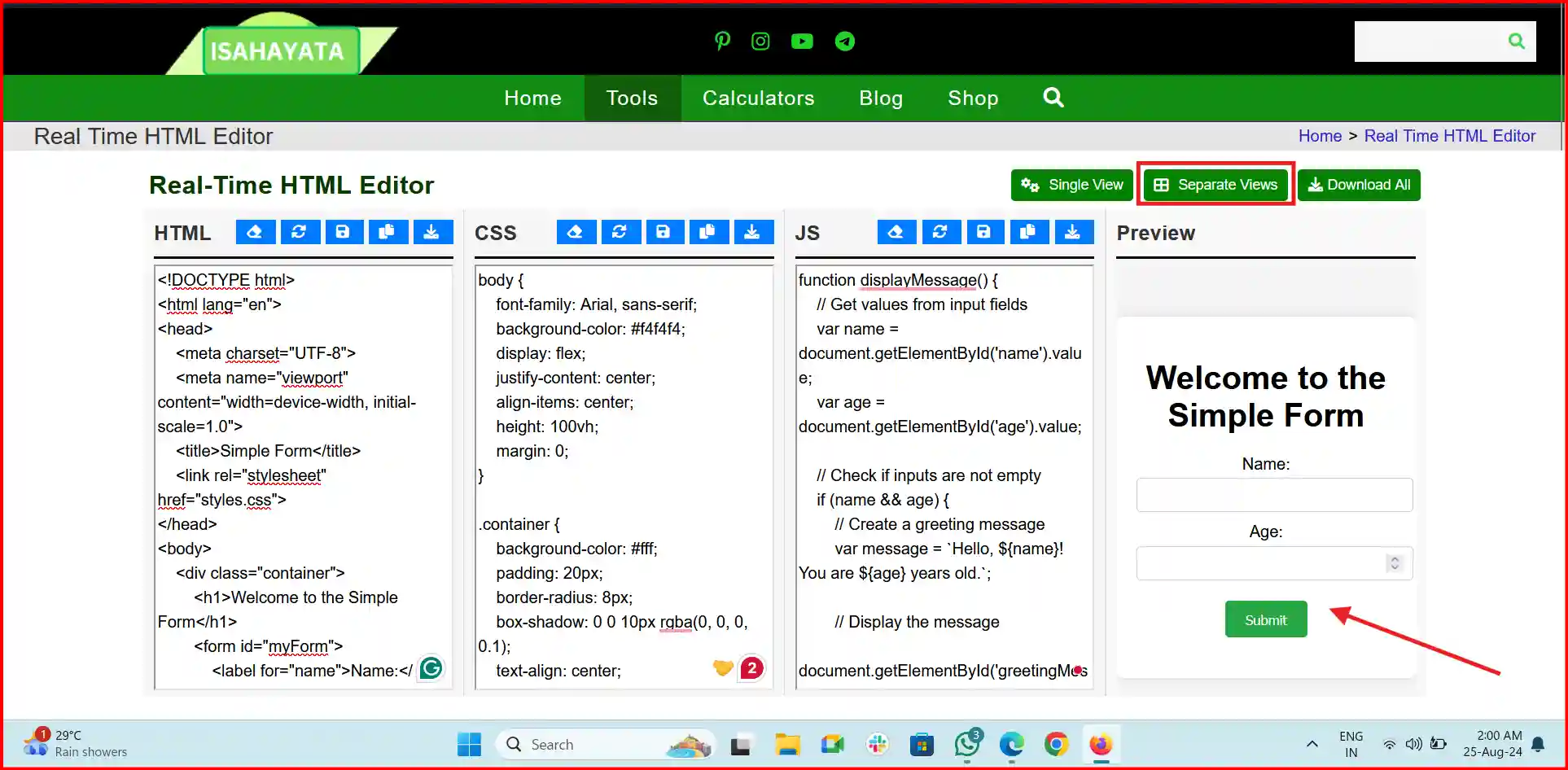
An online real time HTML editor is a live HTML code compiler and preview tool that allows the user to write the HTML code and see the live output in the preview section, this tool also supports CSS and Javascript and it has two layouts with separate views that layout have a separate editor for HTML, CSS, and Javascript in other hands single view have code HTML Code editor and Preview option, This tool has more features such as clear code, reload code, save code, copy code, download code and expand full-screen preview and tool dynamically reflects the live preview without refreshing the code editor, This tool will be a powerful tool for web developers.
How to Use Real Time HTML Editor?
This is a very simple and easy use real time html editor free tool, below are the steps to use this tool.
Step 1. Choose the online real time HTML editor Layout Single view or separate view
- Separate View - Paste the HTML, CSS, and Javascript code individually in their respective code section.

- Single view - Combine the HTML, CSS, and Javascript in a single file and paste the code into HTML Editor

Step 2. See the live preview.

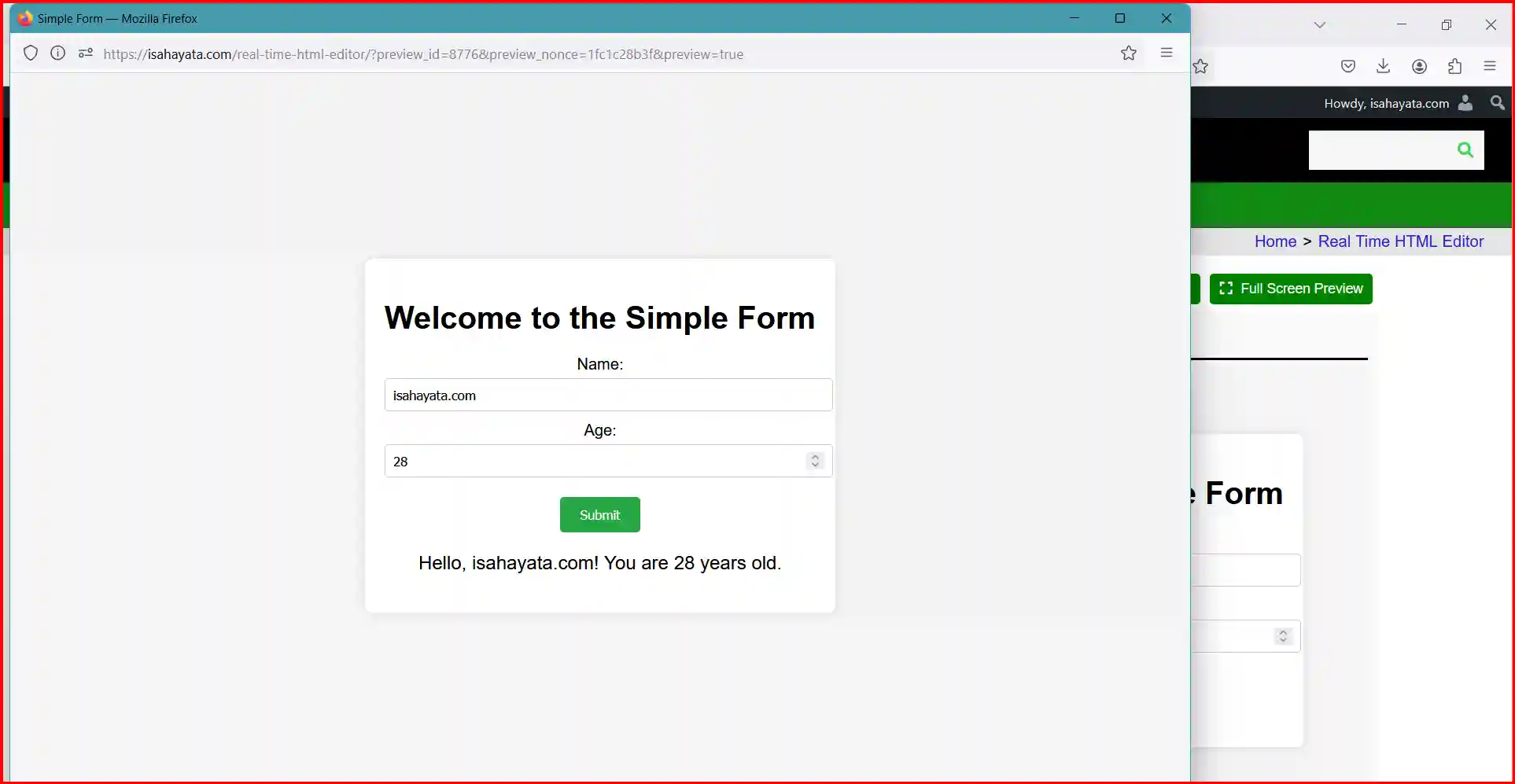
Step 3. (Optional)- This tool has more features clear code, reload code, save code, copy code, download code and expand full screen.
Why Use a Real-Time HTML Editor?
There are multiple reasons why you should use the real time HTML editor.
- Instant Feedback: This tool is like real time HTML editor mirror just write code and instantly see the result in the preview section, instead of writing a code and saving it and opening it in the browser to see the results.
- Time-Saving: This tool increases the website development speed while creating or editing code, since using the traditional method of saving code and then opening in a browser to see the preview every time is a time-consuming activity.
- Real-Time HTML Editor Free: This tool is completely free to use whereas most other tools charge an amount to use the tool.
- Easy-To-Use: This tool has a simple and easy Interface, a beginner can use and understand how the different types of tags and code work.
- Error Detection and Debugging: While writing a code error is a common thing, rectifying and debugging can be time consuming, but seeing the output of code in real-time can help to spot the error quickly and adjust the code in real time.
- Improved Productivity: The real-time code preview helps to improve and speed up the web development process instead of saving code and switching windows for preview every.
